Willst du deine Ladezeit auch kostenlos verbessern?
Super, dann folge einfach diesem Guide und ich stelle dir alle Einstellungen und Tools vor, mit denen du deine WordPress Seite viel schneller machst.
Da über 50% aller Webseiten WordPress benutzen, ist es kein Wunder, dass es unzählige Plugins und Lösungen in diesem Bereich gibt.
Diese Webseite basiert auch auf WordPress und ist natürlich auch mit den empfohlenen WordPress Plugins beschleunigt worden.
Ich habe sehr viele verschiedene Kombinationen von Plugins getestet und diese jeweil mit unabhängigen Tools mehrfach gemessen.

Mit dem Laden des Videos akzeptieren Sie die Datenschutzerklärung von YouTube.
Mehr erfahren
#1 Hosting
Befor wir aber auf die ganzen Plugins eingehen, möchte ich von vorne beginnen.
Deswegen fangen wir da an, wo deine Webseite für das Internet erreichbar gemacht wird.
Solltest du einen falschen Anbieter wählen, oder den falschen Serverstandort, können sich dadurch die Ladezeiten stark erhöhen.
Alle die in der DACH Region leben, können daher getrost auf Anbieter dieser Region setzen.
Gerade in den USA gibt es viel mehr Anbieter, die sind für uns aber größtenteils uninteressant.
Es gibt jetzt allerdings noch eine wichtige Entscheidung die du treffen musst, dabei geht es vor allem um dein Budget.
Du musst dich jetzt entscheiden, welche Art des Hostings du nuten willst.
Zur Auswahl stehen:
- Shared Hosting
- VPS Hosting
- Managed Wodpress Hosting
Es gibt Vor- und Nachteile, welche ich dir jetzt aufschlüsseln werde.
Shared Hosting
Shared Hosting ist mit Abstand die günstigste Möglichkeit um eine Webseite zu hosten.
Es gibt zahlreiche Anbieter, bei denen für 1-5€ pro Monat eine Webseite hosten kannst.
Shared Hosting bedeutet, dass du dir die Ressourcen eines Servers mit anderen Webseite teilst und in den meisten Fällen auch eine IP.
Das bedeutet, dass die Ladezeiten nicht minimal sind und die Leistung manchmal für größere Projekte, bzw. zu viele Besucher nicht ausreicht.
Zwei Empfehlungen für Shared Hosting:
Serverprofis – diese Seite ist dort gehostet, Preis-Leistung ist einfach unschlagbar
Siteground – in internationalen Test weit vorne, haben in Europa die Server nur in London und Amsterdam.
VPS Hosting
Theorethisch sollte man hiermit die meiste Power und die schnellsten Ladezeiten bekommen.
Außerdem ist es viel günstiger einen Server zu mieten, als Managed Hosting zu mieten.
Du kannst hier einen Server mieten, der dich 5-20€ kostet und genug Leistung hätte um auch die größten Projekte und Millionen Besucher im Monat bedienen zu können.
Klingt doch super, oder?
Ja eigentlich schon, das Problem ist, dass du den Server selber verwalten musst. Ich habe das früher selber gemacht, weil ich Geld sparen wollte.
Es ist zwar gar kein Problem die Webseite auf den Servern zu installieren, ohne eine Team mit Know-How oder eine Person die immer kontrolliert, können hier schnell Sicherheitslücken entstehen.
Weil es einfach sehr zeitaufwändig und kompliziert ist, hat sich in den letzten Jahren noch das Managed Hosting etabliert.
Managed WordPress Hosting
Managed WordPress Hosting ist im Vergleich mit den anderen definitv am teuersten.
Im Gegensatz zu dem vServer musst du hier aber nichts selber verwalten oder einstellen, die Anbieter konfigurieren die Server bereits so, dass die die optimale Leistung haben…
…zumindest behaupten das alle.
Im Endeffekt müsstest du alle Anbieter mit deiner spezifischen Seite testen, um den besten Anbieter zu finden.
Neben schnellen Hosting bieten die meisten Anbieter aber noch viel mehr an.
Z.B. tägliche Backups, integriertest Caching, Staging uvm.
Für genau diese Features zahlst du dann aber auch.
Ich kann dir als Managed Hosting Anbieter Raidboxes empfehlen.
Die Preise fangen ab 9€ netto pro Monat an und orientieren sich dann an der Serverleistung.
Überblick Hosting Zusammenfassung
| Preis | Leistung | Verwaltungsaufwand | |
| Shared | gering | ok – gut | keiner |
| VPS | gering | sehr gut | hoch |
| Managed | hoch | sehr gut | keiner |
#2 WordPress Theme
Nachdm wir uns jetzt ausgiebig mit dem zu Hause der Webseite beschäftigt haben, geht es darum sich ein passendes Theme auszusuchen.
Ich habe einen sehr ausführlichen Gastartikel geschrieben, bei dem ich verschiedene kostenlose und kostenpflichtige Themes verglichen habe.
Grundsätzlich gibt es drei Möglichkeiten und Kombinationen die man wählt, um seine Webseite zu erstellen und gestalten.
- Ein schnelles Theme + Pagebuilder
- Theme mit integriertem Pagebuilder
- Theme ohne Pagebuilder, welches auf eine Nische angepasst ist.
Meine persönliche Empehlung ist es Option 1 zu wählen.
Warum?
Meiner Meinung nacht ist das die beste Kombination und Flexibilität und Geschwindigkeit.
Ich kann alles nach belieben anpassen und trotzdem extrem gute Ladezeiten erzielen.
Meine persönliche Gewinnerkombination ist GeneratePress + Elementor.
Ich nutze diese Kombination für diese Webseite und für alle meiner Kundenwebseiten.
Ich habe mich gegen ein Theme mit integriertem Pagebuiler entschieden, da diese in den meisten Fällen sehr langsam sind und Elementor im meinen Tests einfach von der Funktionalität her sehr überzeugt hat.
#3 Bildoptimierung
Wenn du viele Bilder auf deiner Webseite hast, sind diese ein sehr ausschlaggebender Faktor für die Ladezeit.
Gerade deshalb ist es wichtig eine Plugin zu nutzen, was alle Bilder für dich optimiert und damit die Dateigröße der Bilder minimiert.
Eine generelle Verbesserung der Ladezeit ist durch folgende Punkte möglich:
- Bildkomprimierung
- Auflösungsanpassung
- Lazyloading
Es gibt sehr viele kostenlose und kostenpflichtige Plugins, die versprechen, dass sie all diese Features liefern.
Bei den meisten kostenloses ist man allerdings soweit eingeschränkt, dass man nur eine gewisse Anzahl an Bildern optimieren kann.
Das ist bei Robin Image Optimizer anders.
Deswegen kann ich dieses Plugin uneingeschränkt an alle empfehlen.
Man kann einstellen, ob die Bilder lossless (also ohne Qualitätsverlust) komprimiert werden sollen oder lossy (also mit geringem Qualitätsverlust) und…
…was mir besonders wichtig ist: unlimierte Anzhal an Optimierungen kostenlos.
Übrigens:
Grundsätzlich kann ich dir empfehlen, dass du das Dateiformat JPG nutzt, in meinen Tests, hatten die gleichen Dateien einfach die kleinere Dateigröße.
Wenn die Bilder dann komprimiert werden, ist immer noch Verbesserungspotential da, denn wenn das Bild eine viel zu hohe Auflösung hat, erstelle Robin automatisch die passenden Bilder anhand der Anzeigeorte und liefert dann diese aus.
Um jetzt noch das letzte bisschen herauszukitzeln, kann man noch Lazy Loading benutzen.
Konkret heißt dass, das die Bilder erst geladen werden, wenn sie in den sichtbaren Bereich kommen.
Dabei ist es aber nicht mehr so störend wir früher, sondern wurde so optimiert, dass erst der sichtbare, sog. „above the fold“ Bereich geladen wird.
Nachdem dieser vollständig da ist, laden dann auch alle anderen Bilder im Hintergrund nach.
Somit hat man den perfekten Kompromiss aus Nutzererlebnis und schnellen Ladezeiten.
#4 Caching + Code Minimierung
Für diesen Post habe ich sehr viele Tests gemacht und viele verschiedene Caching Plugins getestet.
Ich habe dafür diese Webseite auf eine Subdomain geklont, damit ich mit den Tests meine richtige Seite nicht beeinflusse.
Dann habe ich erstmal alle Caching Plugins gelöscht, die ich bereits installiert hatte.
Ganz wichtig:
Ich habe Robin Image Optimizer installiert gelassen, wodurch die Bilder bereits optimiert waren.
Ich wollte wirklich die Power von den jeweiligen Plugins testen und wie viel sie wirklich ausmachen.
Um auch wirklich representative Ergebnisse zu erhalten, habe ich drei Verschiedene Pagespeed Tools genutzt und immer zwei Läufe pro Plugin Kombination gemacht.
Zum Einsatz für die Tests kamen folgende Tools:
- Pingdom Tools
- GTMetrix
- Google Pagespeed Insight
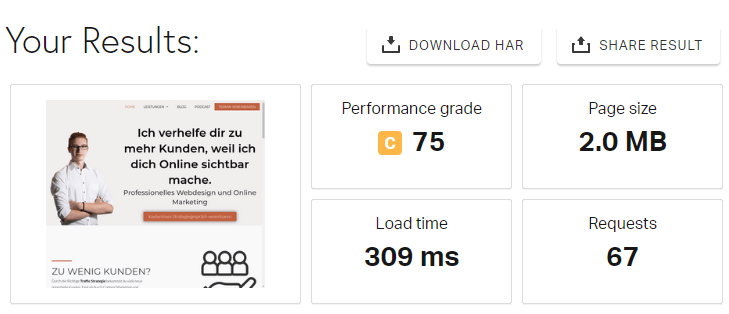
Bevor ich jetzt also die verschiedenen Plugins getestet habe, musste ich erstmal eine Baseline setzten.
Ich habe also die geklonte Webseite ohne Caching Plugins einmal durch die Tests laufen lassen.
Das sind die Ergebnisse:
An sich bereits eine respektable Ladezeit, allerdings habe ich ja auch ein sehr minimalistisches WordPress Theme und nicht allzu viele Bilder auf meiner Startseite.
Aber natürlich will ich sehen, wie viel schneller ich das Ganze noch machen kann.
Deswegen habe ich folgende Plugins getestet:
- LiteSpeed Cache
- WP Fastest Cache
- SpeedBooster Pack
- Autoptimize + Cache Enabler
Nochmal als Erinnerung:
Ich habe zwei Testläufe gemacht und dann den Mittelwert gebildet. Außer Bei LiteSpeedCache hat dies dazugeführt, das die Zeiten schlechter waren.
Ich gehe davon aus, dass die Server im zweiten Lauf dann bereits teile des Cachings nutzen und der zweite Lauf deswegen schneller ist.
Nichtsdestotrotz sind hier alle Ergebnisse nocheinmal zusammengefasst:
| Pingdom | GTMetrix | Google (First Contentful Paint) | Google (Time to Interactive) | |
| keine Plugins | 1120 ms | 3,95 s | 1,4 s | 3,6 s |
| LiteSpeedCache | 886,5 ms | 3 s | 0,9 s | 1,4 s |
| Autoptimizer+ Cache Enabler | 1157 ms | 2,95 s | 0,9 s | 2,2 s |
| Cache Enabler + Speed Booster Pack | 942 ms | 2,8 s | 0,9 s | 2,2s |
| WP Fastest Cache | 1039 | 2,3 s | 0,8 s | 2,8 s |
| Autoptimize + CacheEnabler + Speed Booster Pack | 962,5 | 3,4 s | 0,9 s | 2,1 s |
Man sieht also eine Verbesserung bei egal welcher Kombination.
Basierend auf diesen Testergebnissen sind meine Empfehlungen LiteSpeedCache und Cache Enabler + Speed Booster Pack.
Aber…
Ich habe nochmal ein paar Caching Plugins auf meiner richtigen Seite getestet und hier konnte Cache Enabler + Autoptimize den Gewinn erzielen, nachdem ich noch die letzte Optimierung durchgeführt habe, nämlich die Einrichtung eines…
#5 CDN (Content Delivery Network)
Nachdem man soweit alles aus der Webseite herausgekitzelt hat, lässt sich mit einem CDN nochmal einiges an Geschwindigkeit herausholen.
Dabei ist die konkrete Verbesserung der Ladezeit viel höher als ich dachte und macht mehr aus als die richtige Caching und Codeoptmierug.
In meinem konkreten Fall konnte ich meine bereits kurze Ladezeit von 800-900ms auf 350-450ms optimieren.

Das ist doch mal ein ordentlicher Sprung, natürlich sind solche Ladezeiten in der echten Welt nicht zu erwarten, weil ich nunmal mit meinem Internetanschluss nicht in einem Rechenzentrum sitze.
Es geht aber darum, zu vergleichen wie viel meine Optimierungen gebracht haben und da hat es echt eine Menge gebracht.
Als CDN habe ich übrigens die kostenlose Version von Cloudflare genutzt.
Damit könnte man, falls es der Hostingprovider nicht anbietet auch noch ein SSL-Zertifikat bekommen und hat auf die DDos-Protection gleich mit drin.
Wenn jemand also versucht deine Seite mit zu viele Anfragen zu bombadieren um diese Offline zu nehmen, schiebt Cloudflare hier den Riegel vor.
Sollte auch das nicht klappen, habe sie dann aber noch das sogennante Staging.
Um es so simpel wie möglich zu erklären:
Die letzte Version die Cloudflare von deinem Server bekommen hat, wird dann angezeigt, obwohl der Server auf dem deine Webseite eigentlich gespeichert ist, nicht zu erreichen ist.
Es gibt also einige Gründe, die dafür sprechen ein solches System zu benutzen.
Gerade weil es kostenlos ist, kann ich es auch jedem nur wärmstens empfehlen.
Es muss also keine teures CDN sein, wo ich für den Traffic bezahlen muss, damit kann an vielleicht nochmal ein kleine Verbesserung herausholen, ob sich das dann aber lohnt, steht auf einem anderen Blatt.
Zusammenfassung
- gutes Hosting je nach Budget und Projekt auswählen
- minimalistisches und schnelles WordPress Theme wählen
- Plugin zur Bildoptimierung nutzen (Komprimierung, Auflösung und Lazy Loading)
- Plugins zum Caching und zur Codeoptimierung einrichten.
- CDN einrichten
- Geschwindigkeit genießen