Du willst auch coole Grafiken in sehr kurzer Zeit erstellen? Dann bist du hier genau richtig, denn selbst wenn du kein Händchen für Design hast, kannst du in kürze wundervolle Bilder zaubern.
Dafür benötigst du kein Photoshop oder andere teure Programme.
Das beste ist, dass du die Grafiken sehr schnell und einfach erstellen kannst, denn es gibt eine große Auswahl an Vorlagen.
Dazu aber gleich mehr 😉
Warum sollte ich überhaupt Grafiken erstellen?
Es fällt einem Menschen meist viel leichter Informationen über Bilder wahrzunehmen.
Bilder können genutzt werden, um für Abwechslung zu sorgen, oder um einfach eine Erklärung zu unterstützen.
Das Ziel von gutem Storytelling ist z.B., dass man es schafft, das sich eine Person ein Bild im Kopf vorstellt.
Das liegt daran, dass ein Bild einfach besser in Erinnerung bleibt und man sich dann viel besser in die Situation hineinversetzen kann.
Grafik erstellen – Online oder in der App (kostenlos)
Fertig?
Dann geht es jetzt an das Eingemachte.
Solltest du lieber ein Video schauen, als zu lesen und dabei Bilder zu haben, dann schau dir mein Video dazu an:
Sonst einfach weiterlesen.
Schritt 1: Account auf Canva.com erstellen
Keine Sorge, der Service ist komplett kostenlos und kann sowohl im Browser, als auch mit der passenden App auf Mobilgeräten genutzt werden.
Ich nutze sie um meine Thumbnails, IG Posts, Podcast Cover, Buch Cover und Infografiken zu erstellen.
Ich habe es früher in Photoshop versucht, das hat zwar nach einer Weile mehr oder weniger gut geklappt, hat aber super viel Zeit beansprucht.
Schritt 2: Gewünschte Vorlage, oder Dimensionen auswählen
In diesem Beispiel möchte ich jetzt einmal ein Instagram Post erstellen.
Dafür gibt es jetzt zwei Möglichkeiten:
- Eine Vorlage von Canva nutzen
- Auflösung selbst eingeben
Man kann z.B direkt einen Instagram Beitrag auswählen und muss dann nicht die Größe selber nachgucken.
Selbiges gilt auch für Facebook Posts, Pinterest Pins uvm.
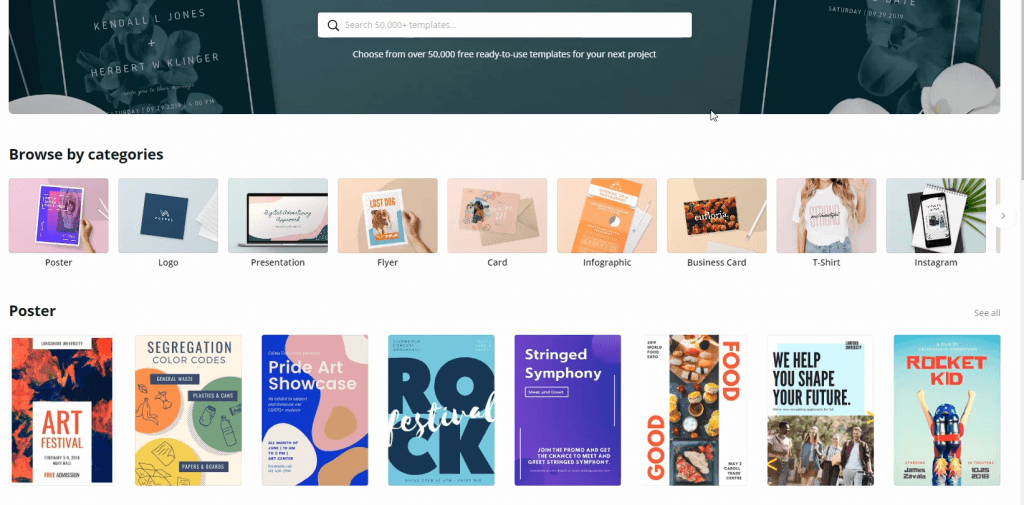
Hier ist die Übersicht, die Canva gibt.

Es lassen sich wie auf dem Bild zu sehen, auch Präsentation und Printmedien gestalten.
Flyer, Briefe und co. können mittlerweile sogar über einen Partnerservice direkt bedruckt werden.
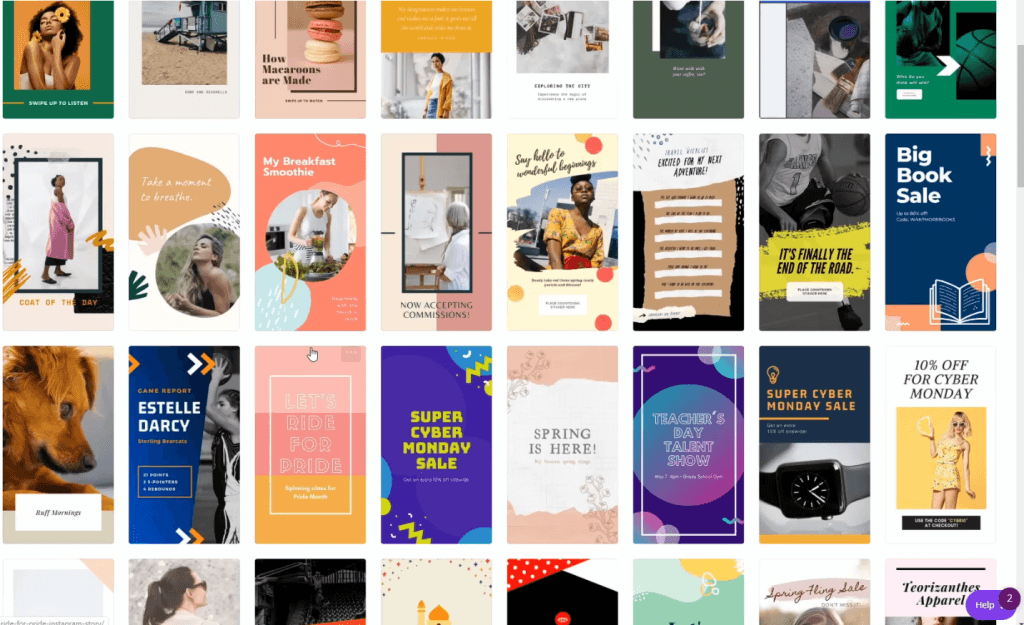
Klickt man jetzt auf eine der Kategorien, bekommt man direkt eine sehr große Übersicht

Es wird mit Sicherheit eine Vorlage geben, die dir zusagt. Es gibt super viele verschiedene Stile, Farben und generell Anregungen.
Willst du einfach schnell etwas erstellen, kannst du ein Template auswählen, Text und falls gewünscht Farben anpassen und hast somit in Sekunden eine fertige Grafik.
Schritt 3: Kreativ werden
Solltest du so wie ich eher unkreativ sein, nimm die Inspiration von den oben mehrfach erwähnten Templates.
Ich habe es so gemacht, dass ich mir einfach Inspirationen aus den Vorlagen genommen habe.
Es gibt einfach einzelne Elemente die mir sehr gut gefallen haben. Ich habe dann einfach alle zusammenkopiert und sie so ausgerichtet, dass sie mir gefallen.
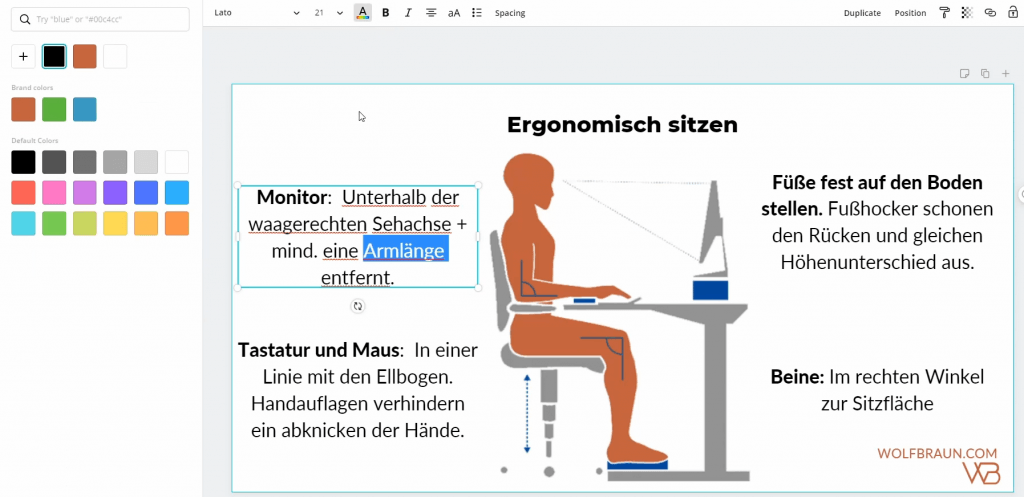
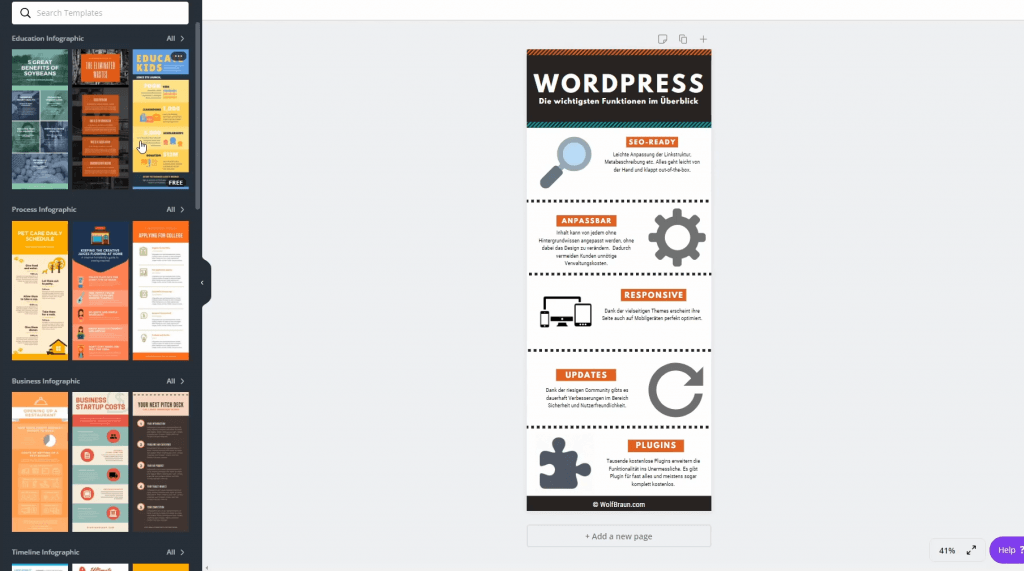
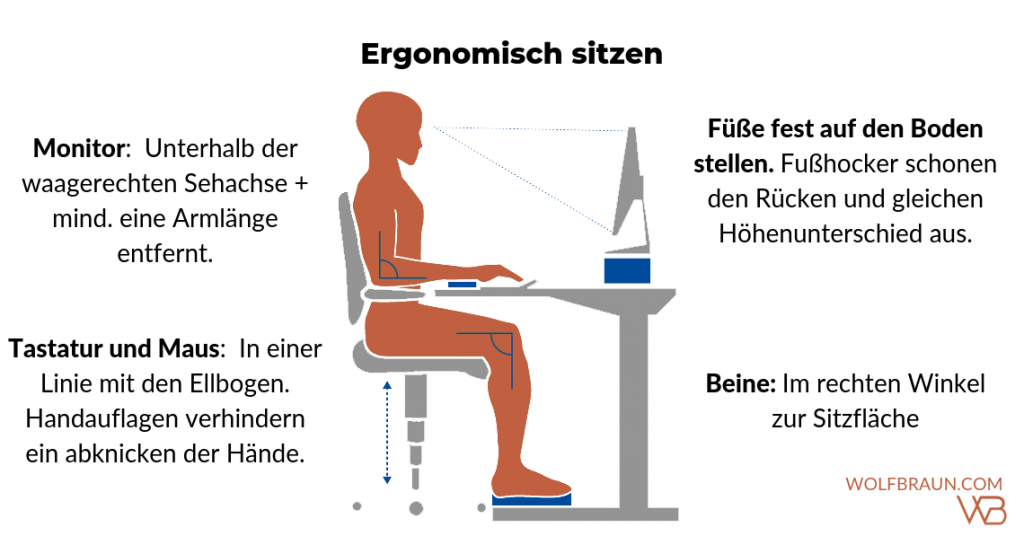
Hier habe ich ein Screenshot von einer Infografik die ich für den Blogpost Arbeitsplatz einrichten auf Canva erstellt habe.

Wie du siehst, kann man Textblöcke super leicht anpassen. Einfach eine Stelle markieren und schon kannst du die Farbe, Schriftart, Schriftgröße und die Formatierung anpassen.
Mit dem Cursor kannst du dann alles beliebig verschieben und mit dem „Position“ Tool, kannst du die Sachen auch richtig ausrichten.
Zusätzlich gibt es „unsichtbare Linien“ so lassen sich viele verschiedene Elemente super simpel symmetrisch anordnen, ohne das man sein Lineal an den Bildschirm halten muss.
Du kannst übrigens auch die aktuelle Seite duplizieren.

Die Auswahlwerkzeuge (in dem Bild oben rechts) von links nach rechts:
- Notizen
- Nach oben verschieben
- Nach unten verschieben
- Duplizieren
- Löschen
- Neue Seite erstellen
Das ist besonders nützlich, denn so kann man in Kürze seine eigens erstellen Vorlagen, hier z.B. mein YouTube Thumbnail, duplizieren und somit ein neues erstellen.
Ich habe einmal die Vorlagen erstellt und kann jetzt innerhalb von wenigen Sekunden neue Thumbnails erstellen.
Natürlich sind die Thumbnails nicht perfekt, das gebe ich auch ganz offen zu, aber es ist besser als nichts und spart mir jede Menge meiner kostbaren Zeit.
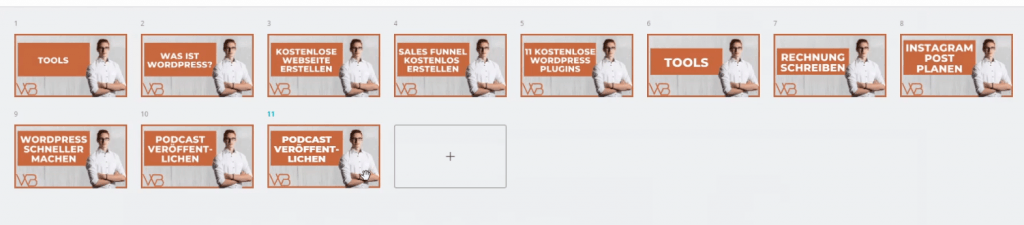
Wenn du jetzt einige Bilder / Seiten hast, kannst du diese zwar über die Auswahlwerkzeuge nach oben und unten verschieben, dies ist aber sehr mühsam.
Deswegen gibt es eine Übersicht, wo du die Bilder per Drag&Drop an die gewünschte Stelle ziehen kannst.

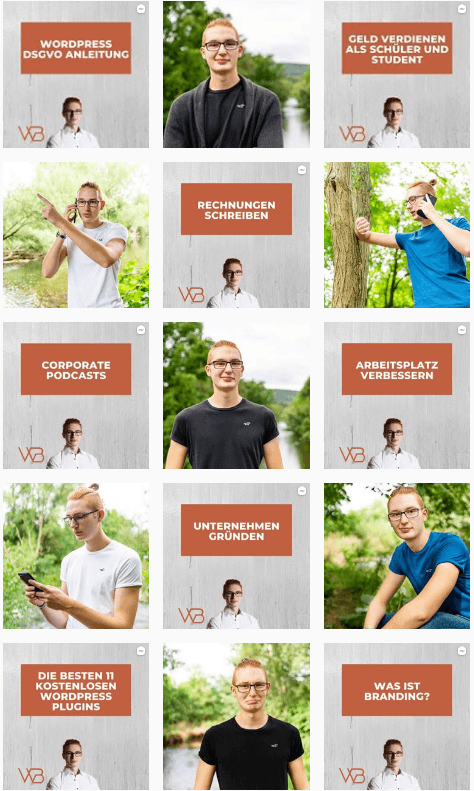
Beispiele der erstellen Grafiken
Quasi alle Bilder und Infografiken, die du hier, auf YouTube, Instagram und co. findest, habe ich in Canva erstellt.
Hier mal eine kleine Selektion:



Canva Pro
Ja, es gibt auch eine kostenpflichtige Version von Canva.
Die Features sind alle ganz nett, solange du aber nicht hunderte Design, Vorlagen und eigens hochgeladne Bilder hast wirst du die „Vollversion“ nicht brauchen.
Es gibt noch so Features wie „Resize Pro“, welches ein Design automatisch auf eine ander Auflösung anpasst.
Zusätzlich bekommst du noch mehr kostenlose Hintergründe und Icons, die du in der kostenloses Version bezahlen müsstest.
Für die bessere Struktur lassen sich dann unlimitert viele Ordner erstellen und du kannst auch mehr als drei Farben als „Standardfarben“ festlegen.
Logos und sogar eigene Schriftarten kannst du hochladen und somit deinen Workflow verschnellern.
Solltest du wirklich ein Poweruser sein, oder täglich etwas designen werden sich die 10 oder 13$ pro Monat definitv rechnen, weil du dir damit einiges an Zeit ersparen kannst.
Wenn du nur ab und zu mal ein Bild, Infografik oder Thumbnail erstellen solltest, oder einmal im Monat deine Instagram Posts vorplanst, reicht auf die kostenlose Version.
Das kann ich getrost so sagen, da ich selber die kostenlose Version nutze.
Grafik erstellen lassen
Du bist trotzdem zu Faul, dir eigene Desings zu erstellen?
Dann ist eine kostengünstige Möglichkeit Fiverr.
Auf dieser Freelancer Plattform tummeln sich tausende Designer, welche für 5€ coole Bilder, Logos uvm. erstellen.
Mein Logo habe ich z.B. auch auf Fiverr designen lassen.
Da viele dieser Freelancer aus Ländern wie Indien, Pakistan und den Phillipinen sind, können die Freelancer einigermaßen English und haben teilweise echt beachtliche Fähigkeiten.
So manches Logo und Design muss sich keineswegs vor den 10-100 mal so teuren Designs „made in Germany“ verstecken.
Fazit
Es muss nicht teuer sein, Canva bietet bereits in der kostenloses Version die Möglichkeit, seine Onlinepräsenz mit hübschen Design zu füllen.
Auch Präsentation, Fyler und andere Printmedien lassen sich dank Templates in kürze erstellen.
Es gibt ein facettenreiches Ensemble an Hintergründen, Icons, Vorlagen und vorgespeicherte Abmessungen für Social Media.
Im Vergleich zu Photoshop kann ich viel schneller arbeiten und durch Duplikation neue Design (z.B YouTube Thumbnails) pfeilschnell erstellen.
Die Premium Version ist eigentlich nur nötig wenn du ein Hardcore Nutzer bist, oder besondere Features brauchst.